sui picker,datetimepicker,citypicker代码整理
本文共 2587 字,大约阅读时间需要 8 分钟。
将sui中的sm.js sm.css 整理拆分删除了大量代码整理出来。
picker.css
picker.js
datetimepicker.js
city-picker.js
附件:
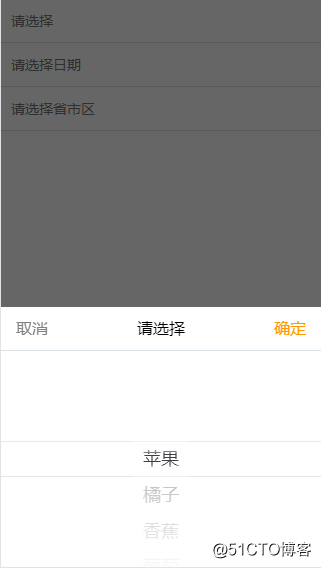
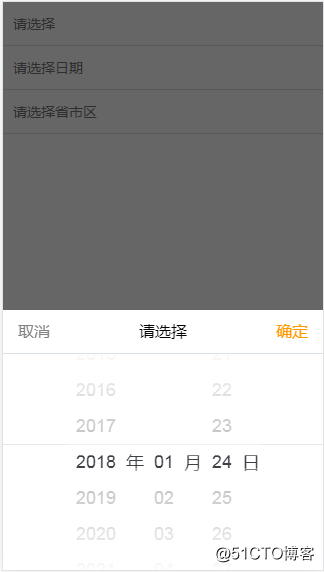
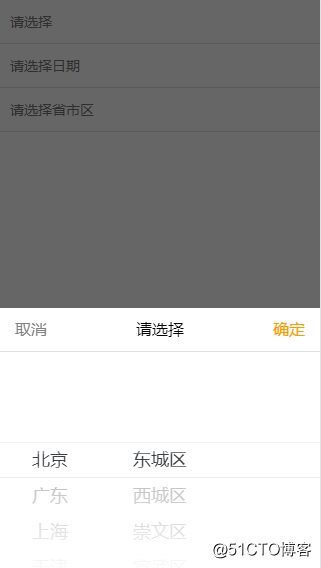
具体使用方式如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 | < html > < head > < meta charset = "utf-8" > < meta http-equiv = "X-UA-Compatible" content = "IE=edge" > < title >H5日期控件</ title > < meta name = "viewport" content = "initial-scale=1, maximum-scale=1" > < link rel = "stylesheet" href = "css/picker.css" > < script src = "dist/js/jquery-1.11.3.min.js" ></ script > < script src = "js/picker.js" ></ script > < script src = "js/datetimepicker.js" ></ script > < script src = "js/city-picker.js" ></ script > < style > body{ padding:0; margin:0; } #picker,#datetime-picker,#city-picker{ display:block; width:100%; height:44px; line-height: 44px; border:none; border-bottom:1px solid #dae1e7; padding:0 10px; font-size:14px; } </ style > </ head > < body > < input id = "picker" type = "text" readonly placeholder = "请选择" unselectable = "on" /> < input id = "datetime-picker" type = "text" readonly placeholder = "请选择日期" unselectable = "on" /> < input id = "city-picker" type = "text" readonly placeholder = "请选择省市区" unselectable = "on" /> </ body > < script > $("#picker,#datetime-picker,#city-picker").on("focus", function() { $(this).trigger("blur"); }); $("#picker").click(function(e){ e.preventDefault(); var _this = this; var val = $(_this).val(); val = !!val?[val]:null; var picker = new Picker( { onSelectCallback:function(picker){ var value = picker.value; $(_this).val(value.join("")); picker.close(); }, value:val, cols:[ {values:["苹果","橘子","香蕉","葡萄"]} ] } ); picker.open(); }); $("#datetime-picker").click(function(){ var _this = this; var val = $(_this).data("datetime"); var picker = new DatetimePicker( { onSelectCallback:function(picker){ var value = picker.value; $(_this).val(value.join("-")); $(_this).data("datetime",value); picker.close(); }, value:val, format:"yyyy年mm月dd日" } ); picker.open(); }); $("#city-picker").click(function(){ var _this = this; var val = $(_this).data("city"); var picker = new CityPicker( { onSelectCallback:function(picker){ var value = picker.value; $(_this).val(value.join(" ")); $(_this).data("city",value); picker.close(); }, value:val } ); picker.open(); }); </ script > </ html > |



本文转自 antlove 51CTO博客,原文链接:http://blog.51cto.com/antlove/2064653
转载地址:http://lepul.baihongyu.com/
你可能感兴趣的文章
NO.13 禅道项目管理软件ZenTaoPHP框架系统要求
查看>>
Centos *** client devployment
查看>>
转关于stp的故障处理
查看>>
Direct2D (13) : 画刷之 ID2D1BitmapBrush
查看>>
关于 Delphi 中流的使用(9) 分割与合并文件的函数
查看>>
linux运维常用命令
查看>>
install_haproxy
查看>>
在PHP里通过工厂模式提高效率
查看>>
http://www.qingtin.com/
查看>>
MYSQL-字符校对规则探究
查看>>
堡垒机teleport之旅
查看>>
面向对象思想所遵循的五大设计原则
查看>>
警惕公司的破窗效应!
查看>>
2011 IBM DB2迁移之星大赛圆满落幕
查看>>
oracle注册监听器,改变端口
查看>>
代码注释规范整理
查看>>
通过SSH Client设置规避SSH定时断开
查看>>
Linux常用命令(很实用)
查看>>
SQL Server查询数据库所有存储过程、触发器、索引信息SQL分享
查看>>
Java Serializable,序列化,串行化
查看>>